
테스트 환경
Chrome on Mac OS
이슈 내용
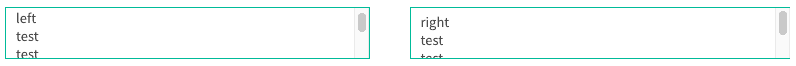
- 위 캡쳐처럼 textarea 내 scoller 가 오른쪽 border 를 가리는 문제
- window 사이즈를 조절하면 오른쪽 border가 보였다 안보였다 한다.
| width | right border |
|---|---|
| x.5px | 안보임 |
| xpx | 보임 |
현재 상태
- 왼쪽 영역은 문제가 없음
- 좌우를 나누는 영역의 width
| 영역 | css |
|---|---|
| left | width: calc(50% - 8px); |
| right | width: calc(50% + 8px); |
문제 원인 추측
- window 사이즈의 영향이 있는 것으로 보아 witdh가 연관이 있다.
- 현재 witdh 가 % 로 되어 소수점으로 영역이 지정될 때 문제가 발생한다.
문제 해결
구글링으로 동일 이슈를 찾았다. 링크
해결책으로 width: calc(50% - .5px); 찾음 ..